Multi Clip Media - Menempatkan widget artikel terbaru pada halaman blogger merupakan salah satu usaha yang bisa kamu lakukan untuk dapat menarik perhatian para pengunjung blog. Karena pada widget ini akan ditampilkan daftar artikel yang baru saja kamu posting yang masih fresh dan up to date.
Namun sayangnya sampai saat ini Blogger belum menyediakan fasilitas Pembuatan Widget Artikel terbaru ini secara default, saya sendiri kurang mengerti apa alasannya, tapi mungkin saja tidak adanya fasilitas pembuatan Widget Artikel Terbaru ini ada kaitannya dengan standar blog, lebih jelasnya lagi sebuah blog akan secara otomatis menapilkan artikel terbarunya di halaman depan.
Jika kamu menginginkan Artikel Terbaru blog kamu bisa muncul di widget, kamu harus terlebih dahulu memasang script custom agar artikel yang masih fresh di blog kamu bisa diakses oleh pengunjung dengan mudah.
Pada kesempatan yang baik ini saya akan berikan sebuah script untuk Memasang Widget Artikel Terbaru di blog kamu sekaligus cara memasang dan juga penjelasannya. mari kita simak bersama - sama berikut ini :
Cara Membuat Widget Artikel Terbaru di Blogger
Untuk dapat menampilkan daftar Artikel Terbaru di Widget blog kamu perlu mengikuti beberapa langkah berikut ini:
- Masuk akun Blogger masing - masing;
- Silahkan pilih menu Layout atau Tata Letak;
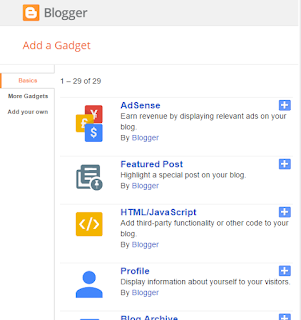
- Tentukan dimana widget tersebut akan ditampilkan dan klik "+ Add a Gadget";
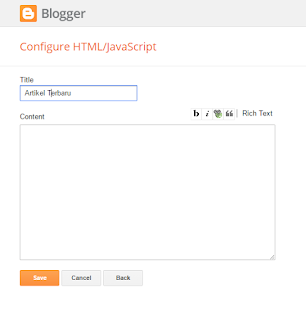
- Pilih HTML/Javascript atau bisa klik tanda "+ (plus)";
- Isikan judul widget tadi (disini saya isi Artikel Terbaru);
- Isikan kode di bawah ini;
<div id="hlrpsb">
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://BLOG_KAMU.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style></div>
- Klik Save /Simpan dan Selesai
Keterangan :
Pada script di atas ada tulisan yang berwarna merah, tulisan tersebut adalah alamat blog yang dipasang script, jadi silahkan ganti tulisan tersebut dengan alamat blog masing - masing agar script ini bisa berjalan dengan baik.
Tag Style <style type="text/css"> adalah CSS atau Cascading Style Sheet yaitu script yang digunakan untuk merubah model dari widget ini, mulai dari warna, jenis font dan sebagainya, kamu bisa menempatkan kode CSS ini bersama widget langsung, atau kamu juga bisa menempatkan CSS ini di template kamu dengan cara Edit HTML dan masukkan kode CSS tersebut di atas kode "]]> </ b: skin>"
Sekian kali ini, jika mengalami kesulitan silahkan langsung tanyakan saja di kolom komentar yang tersedia.






EmoticonEmoticon